

You'll probably eventually come across a webpage that you'd like to save for later, and if you save a webpage as a PDF it will stay the same as it is today when you access it again. As a result, converting a webpage to PDF format is an excellent way to record web data as it is for our records, research, and other applications. Here's how to go about it.
For most browsers, the Print function is the fastest and most effective way to save a webpage to PDF. We know choosing Save page as… would be the logical choice, but that option is for saving pages in a web format, not as a contained file like a PDF. The Print option is the tool you need.
Step 1: Select Print from your browser's file menu. Nearly all browsers (including Chrome, Firefox, Brave, Safari, and Edge) will open Print if you press Ctrl + P or Command + P (on a Mac).
Step 2: Select Save as PDF from the resulting menu.
Step 3: Select your settings for page layout and range.
Step 4: Save the PDF to your preferred file location.
Here's how to convert a webpage to a PDF using mobile browsers:
There are two ways to create a PDF using Safari on the iPhone and iPad. The first method uses the screenshot tool:
Step 1: Open a webpage in Safari and grab a screenshot. This method depends on your device.
Step 2: On the following screen, select the Full page tab and perform any markups you want to include. Select Done when you’re finished.

Step 3: Choose Save PDF to files on the resulting pop-up.
Step 4: Choose a destination on your device and select Save to complete.
The second method uses the Share tool:
Step 1: Open the webpage in Safari and select the Share button.
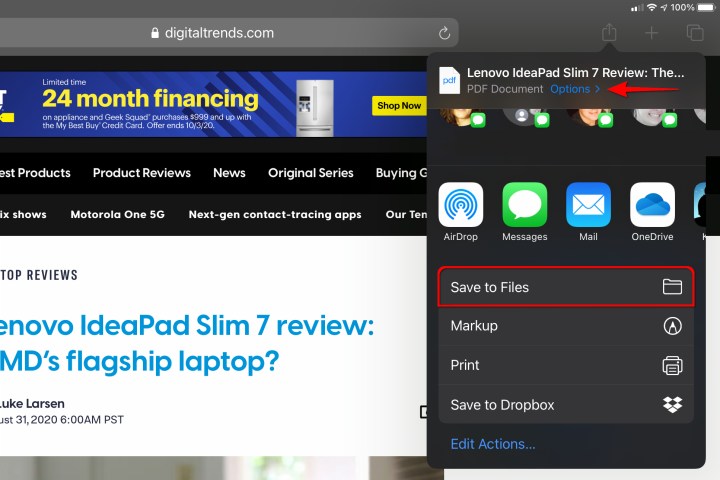
Step 2: On the drop-down (iPad) or pop-up (iPhone) Share Sheet, select Options listed under the webpage title.
Step 3: Choose PDF on the following list and then select Back (iPad) or Done (iPhone).
Step 4: On the Share Sheet, select Save to files.

Step 5: Choose a destination and then select Save.
Follow these steps to save a webpage to PDF using Chrome for Android:
Step 1: Open your desired webpage in the Chrome app, select the Three-dot icon located in the top-right corner, and choose Share in the drop-down menu.
Step 2: A pop-up menu appears on the bottom of the screen. From this menu, select Print.
Step 3: Select the Down arrow at the top of the screen and choose the Save as PDF option on the drop-down menu.
Step 4: Select the Down arrow underneath Paper size and choose your document options (size, color, pages) if necessary.
Step 5: Once you’re ready to save your PDF, select the circle PDF icon on the right side of the screen.
Step 6: Give your file a name by navigating to the bottom of the following screen, entering the name in the text box, and then selecting Save.
You also have the opportunity to choose your save location simply by pressing the Three horizontal lines (you’ll see these on the top left of your screen). You can select from a variety of options, including the Downloads folder, somewhere else in your device’s storage, or in your Google Drive.
You’re also able to save PDFs directly from Chrome if you’re using an iOS device; however, the instructions are slightly different.
Step 1: Select the Share icon (you can find this in the top-right corner of your screen) and scroll down a bit until you see the Print option. Select it.
Step 2: From the Print menu, use both of your fingers to make a pinching motion that will allow you to zoom in and get a closer view. Doing this will cause the page to automatically transform into a full-screen PDF that you can examine.
Step 3: On the top-right of the screen, select the Share icon again, then pick Save to files. You can then enter the name you want to call your file, and that’s it – now you have a PDF of your webpage. Keep in mind that you can also implement this process on Firefox for iOS.
Do you want more options for creating specific kinds of PDFs? Do you need to customize PDFs before they’re created? There are many online extensions and web-based tools that specialize in converting HTML to PDFs, with plenty of options for how the PDF looks and where it goes. These options are particularly useful for developers and businesses that need to convert multiple pages at once.
PDFShift is a quick online tool designed for speed. For long-term use, all you need is a free account, but the real value is in the full set of tools that allow for mass conversions of HTML at high speeds for serious projects.
NovaPDF provides business-friendly licenses for its PDF creator and manager. You can simply print to NovaPDF to automatically generate a PDF and customize the “printing” job with NovaPDF’s options for overlays, watermarks, digital signatures, and more. It’s a good tool for more detailed work.
If you pay for a subscription to Adobe services (or you’re willing to start a free trial), there is an additional option. Adobe allows you to install a PDF toolbar in your browser. This creates a simple Convert to PDF button that allows for superfast conversions on the fly. The toolbar works on Internet Explorer, Chrome, and Firefox and could be more convenient if you regularly use Adobe tools.